5 outils indispensables au webdesign

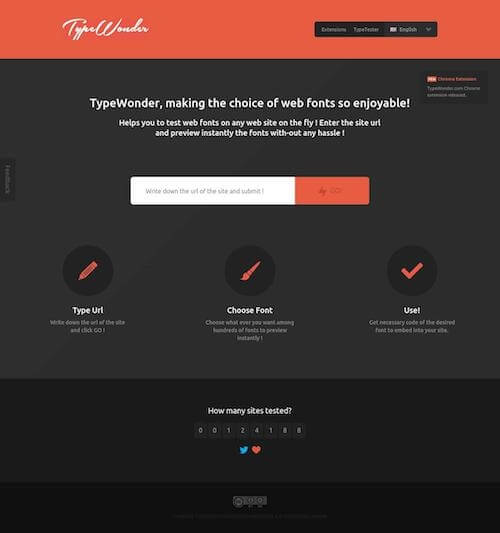
Choisir la typographie d'un site web est une tâche qui prend souvent beaucoup de temps or cet outil simple d'utilisation rend cette opération agréable
Cet outil est redoutablement utile pour voir le résultat d'un changement de typographie sur un site web et ceci en temps réel !
Il suffit d'inscrire l'URL de son site, de choisir parmi des centaines de typographies de type Google Font et de visualiser le résultat instantanément.
Bien évidemment, Typewonder vous fournit les codes HTML et CSS à insérer sur votre site afin de pouvoir intégrer la typo choisie.
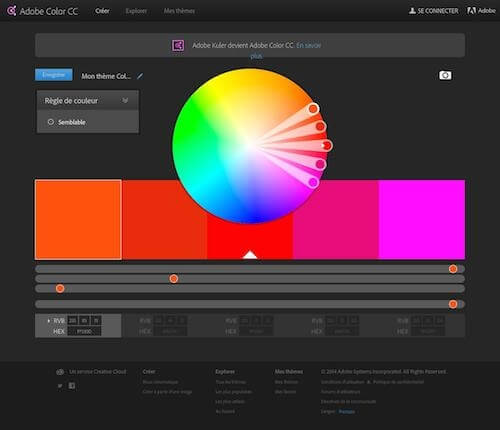
Anciennement connu sous le nom d’Adobe Kuler, cet outil en ligne du célèbre éditeur de logiciel créatifs vous aide à choisir votre palette de couleur.
Vous avez le choix entre plusieurs types de palettes (monochrome, triade, nuances…) ou à partir d’une image personnelle.
Enfin vous avez accès aux codes couleurs en RVB ou Hexadécimal.
Indispensable pour avoir un design harmonieux.

Anciennement connu sous le nom de Kuler et développé par le célèbre éditeur de logiciels créatifs Adobe, ce logiciel en ligne a pour mission de vous aider à composer votre palette de couleurs.
Vous pouvez choisir parmi plusieurs sélections (monochrome, triade, nuances...) ou à partir d'une image personnelle.
Les codes couleurs s'affichent en RVB et Hexadécimal.
Un outil indispensable pour élaborer un design beau et harmonieux.

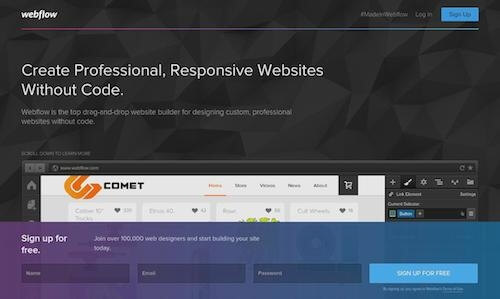
Vous voulez créer un site web responsive sans une seule ligne de code ?
Webflow est la solution qu'il vous faut.
Inscrivez vous gratuitement sur le site et faite la construction de votre site simplement avec du Drag-and-Drop.
Petite cerise sur le gâteau, le site généré répond aux normes W3C.

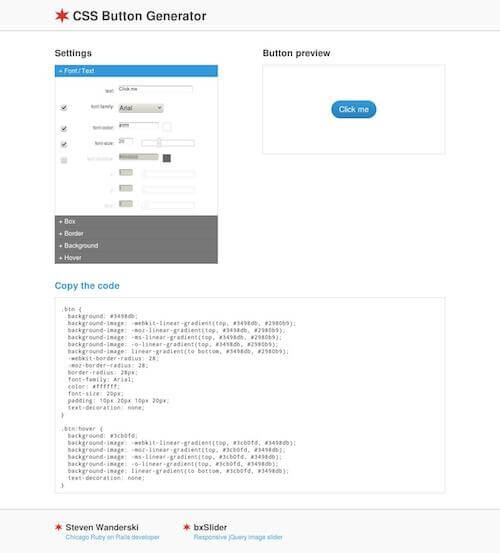
Comme son nom l'indique, cet outil vous permettra de concevoir des boutons web le plus simplement du monde.
Choisissez les dimensions, la couleur de fond et une animation pour le survol de la souris et copier le code CSS à intégrer.
Un outil simple d'utilisation, qui va à l'essentiel.

Le dernier de cette liste, mais certainement pas le moindre, est une plateforme qui va révolutionner la manière avec laquelle vous travailler.
Invision vous aide à créer des prototypes à partir de vos maquettes Photoshop, de gérer aisément les différentes versions du projet et de partager le travail avec vos collaborateurs.
L'outil est particulièrement puissant quand il s'agit de concevoir des applications web puisqu'il permet de créer des modèles intuitifs et de les tester en temps réel.
Il faut néanmoins passer quelques heures afin de pouvoir comprendre et maitriser les différentes possibilités de cet outil gratuit.
Si vous travaillez en équipe, inVision deviendra votre meilleur ami !
Vous pouvez profiter aussi de ces ressources gratuites :
Le top 10 des sliders en Jquery
